Console Table Printing
Within your web developer console, you can use the console.table function to display arrays of data in a nice, spreadsheet like structure.
Generally speaking, you would use console.table in some places where you would be outputting arrays with console.log - rather than clicking through various elements of arrays, and trying to line up columns in your head, the developer console will do the hard work for you.
One major plus of the console.table function is that it inspects the attributes on objects passed in an array and uses that to create the columns. Let’s take a look at a basic example:
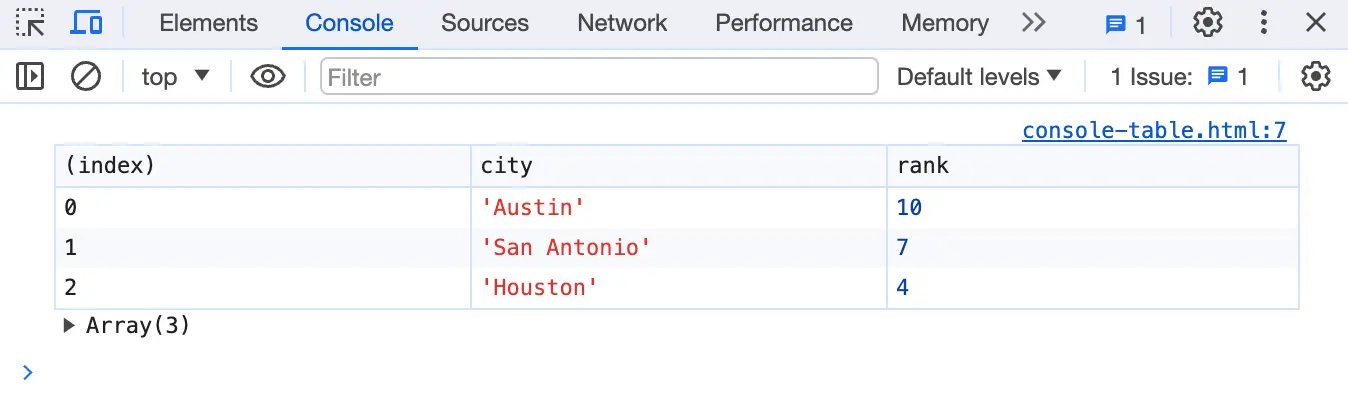
console.table([
{city: 'Austin', rank: 10},
{city: 'San Antonio', rank: 7},
{city: 'Houston', rank: 4}
]);In this case, the array of objects provided to console.table all have two attributes - city and rank.

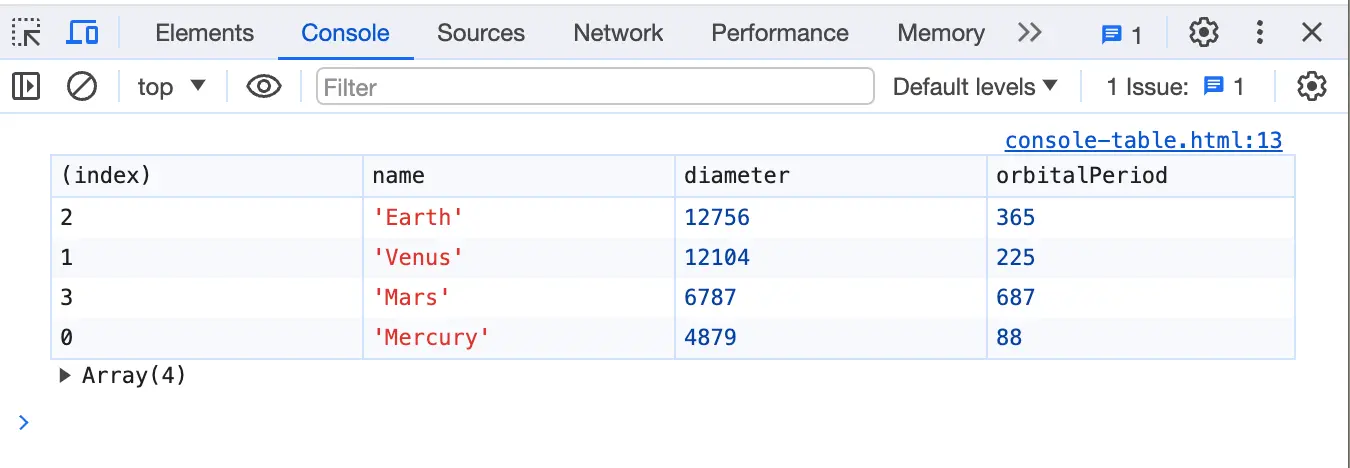
An optional second argument to the console.table function is the columns - this should be an array of column names. Only columns found in this list will display in the output table.
console.table([
{name: 'Mercury', numberOfMoons: 0, diameter: 4879, orbitalPeriod: 88},
{name: 'Venus', numberOfMoons: 0, diameter: 12104, orbitalPeriod: 225},
{name: 'Earth', numberOfMoons: 1, diameter: 12756, orbitalPeriod: 365},
{name: 'Mars', numberOfMoons: 2, diameter: 6787, orbitalPeriod: 687},
],
['name', 'diameter', 'orbitalPeriod']);In the above example, we have four columns in the data, but then only supply three of them as an array for the columns argument.

With more columns, this might be nice to help clear things up.
In Google Chrome (and other browsers), you can sort each column in ascending or descending order by clicking on the column header.
Hopefully this tip helps you with some web application debugging!